Là một chuyên gia CNTT, tôi thường được hỏi tại sao hình ảnh Illustrator tạo pixel trong Photoshop. Có một vài lý do cho việc này, nhưng lý do phổ biến nhất là định dạng tệp không được định cấu hình đúng. Khi bạn lưu tệp Illustrator, bạn có tùy chọn lưu tệp dưới dạng tệp .ai hoặc .eps. Nếu bạn muốn sử dụng tệp trong Photoshop, bạn cần lưu nó dưới dạng tệp .ai. Lý do thứ hai tại sao hình ảnh Illustrator tạo pixel trong Photoshop là do cách hai chương trình xử lý khử răng cưa. Khử răng cưa là một phương pháp làm mịn các cạnh răng cưa trên hình ảnh. Illustrator sử dụng một phương pháp gọi là khử răng cưa sub-pixel, phương pháp này hoạt động tốt đối với đồ họa vector, nhưng không hiệu quả lắm đối với hình ảnh bitmap. Mặt khác, Photoshop sử dụng một phương pháp gọi là khử răng cưa toàn pixel, phương pháp này tốt hơn cho hình ảnh bitmap. Lý do thứ ba khiến hình ảnh Illustrator tạo pixel trong Photoshop là do cách hai chương trình xử lý độ trong suốt. Khi bạn lưu tệp Illustrator dưới dạng tệp .ai, độ trong suốt sẽ được giữ nguyên. Tuy nhiên, khi bạn lưu nó dưới dạng tệp .eps, độ trong suốt sẽ bị phẳng. Điều này có nghĩa là bất kỳ khu vực nào của hình ảnh trong suốt trong Illustrator sẽ mờ trong Photoshop. Lý do thứ tư và cũng là lý do cuối cùng khiến hình ảnh Illustrator tạo pixel trong Photoshop là vì Photoshop không hỗ trợ các chế độ màu giống như Illustrator. Illustrator hỗ trợ các chế độ màu RGB, CMYK và thang độ xám. Photoshop chỉ hỗ trợ RGB và thang độ xám. Điều này có nghĩa là nếu bạn cố mở một hình ảnh CMYK trong Photoshop, nó sẽ được chuyển đổi thành RGB, điều này có thể gây ra một số thay đổi màu sắc. Vậy là bạn đã có nó: bốn lý do khiến hình ảnh Illustrator tạo pixel trong Photoshop. Nếu bạn gặp sự cố này, hãy đảm bảo rằng bạn đang lưu các tệp Illustrator của mình dưới dạng tệp .ai, đồng thời kiểm tra cài đặt chế độ màu và độ trong suốt trước khi mở tệp trong Photoshop.
Illustrator là tốt nhất để tạo đồ họa vector và Photoshop là tốt nhất để tạo đồ họa raster. Đồ họa vector sử dụng các phép tính toán học để tạo tác phẩm nghệ thuật. Điều này có nghĩa là đồ họa vector sẽ không bị mất chất lượng cao khi thay đổi kích thước. Đồ họa raster sử dụng pixel để tạo hình ảnh của chúng. Điều này có nghĩa là nó sẽ mất chất lượng khi thay đổi kích thước. Đồ họa vector phù hợp nhất với tác phẩm nghệ thuật sẽ thay đổi kích thước để phù hợp với các kích cỡ khác nhau, đặc biệt là trong bản in. Đồ họa bitmap phù hợp nhất cho các tình huống mà hình ảnh sẽ được hiển thị trên màn hình và sẽ không bị kéo dài quá lớn. Vì cả Illustrator và Photoshop đều có điểm mạnh và điểm yếu riêng nên đôi khi chúng cần được sử dụng cùng nhau. Khi một hình ảnh Illustrator được đặt trong Photoshop, bạn có thể ngạc nhiên. tại sao hình ảnh minh họa được tạo pixel trong photoshop .
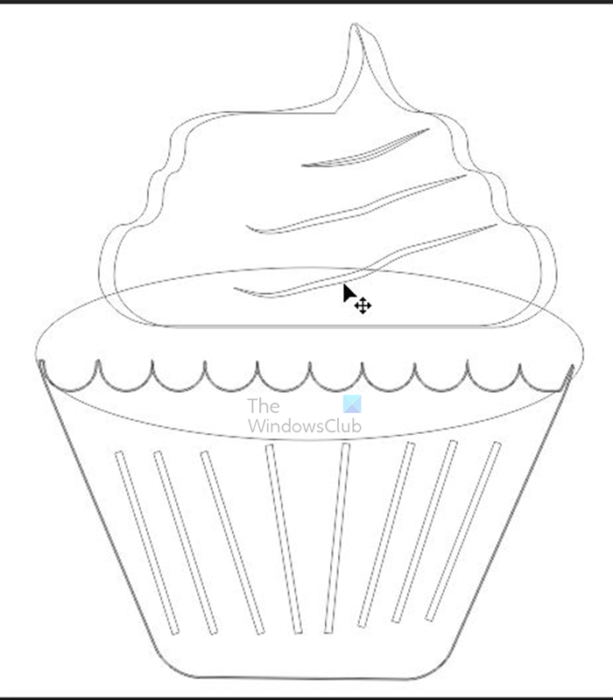
![]()
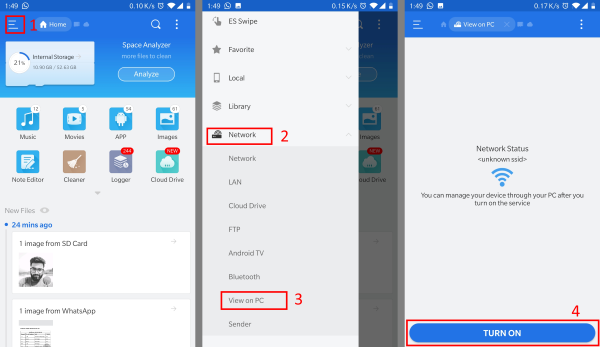
Tác phẩm nghệ thuật Illustrator pixelated trong Photoshop
Đôi khi bạn tạo một hình minh họa trong Illustrator và sau đó dán nó vào Photoshop. Nếu một hình minh họa không có các thuộc tính chính xác, bạn có thể nhận thấy rằng một hình minh họa Illustrator sắc nét, chất lượng cao sẽ bị pixel hóa trong Photoshop. Dưới đây là những cách tác phẩm nghệ thuật Illustrator của bạn có thể trở thành pixel và những cách bạn có thể ngăn điều đó xảy ra.
- Chế độ màu
- làm mịn
- Sự cho phép
- Phương pháp nén
Sau khi xem 4 lý do phổ biến, chúng ta sẽ thấy một phương pháp bạn có thể sử dụng để đặt một hình ảnh trong Photoshop để giữ chất lượng.
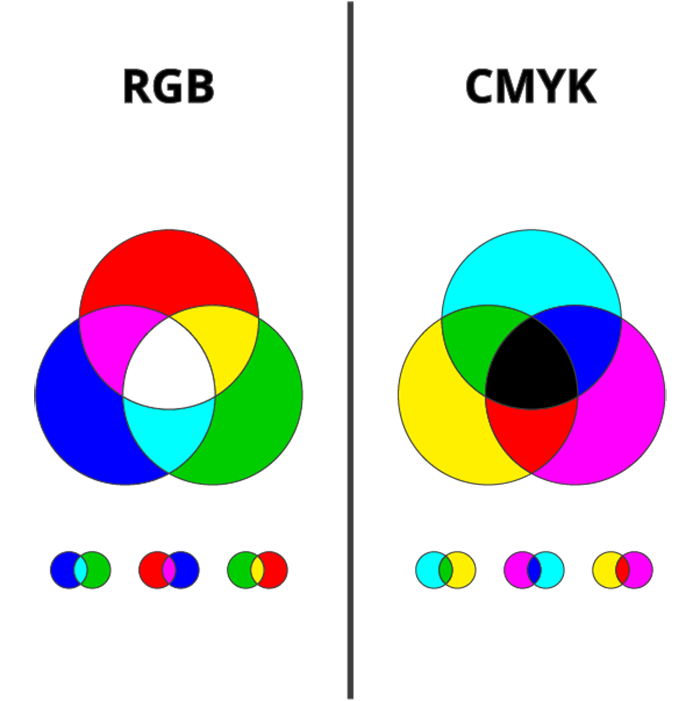
1] Chế độ màu 
Khi bạn tạo một hình minh họa trong Photoshop và Illustrator, điều quan trọng là phải biết mục đích chính của hình minh họa. Đây là điều quan trọng cần biết để bạn có thể chọn chế độ màu chính xác. Hai chế độ màu: đỏ, lục và lam (RGB) và lục lam, đỏ tươi, vàng và đen (CMYK). Chế độ màu RGB là tốt nhất cho các hình minh họa sẽ được hiển thị trên màn hình. Chế độ màu RGB có nhiều tùy chọn màu hơn và sẽ rực rỡ hơn. Điều này có nghĩa là nó không tốt cho việc in ấn. Chế độ màu CMYK là tốt nhất cho hình minh họa sẽ được sử dụng để in. Chế độ màu CMYK có ít biến thể màu hơn và phù hợp hơn để in. Màu CMYK sẽ nhạt hơn trên màn hình.
tệp tải xuống powershell
Vì bạn đã biết rằng RGB là tốt nhất để hiển thị trên màn hình, giờ đây bạn biết rằng RGB cũng tốt nhất cho đồ họa bitmap, cũng tốt nhất cho màn hình vì chúng được tạo thành từ các pixel và không thích hợp để kéo dài cho các bản in lớn chẳng hạn như véc tơ đồ họa. . Điều này có nghĩa là RGB và raster được sử dụng tốt nhất trong Photoshop, trong khi CMYK và vector được sử dụng tốt nhất trong Illustrator. Điều này không có nghĩa là cả Illustrator và Photoshop đều không thể sử dụng RGB và CMYK.
Điều này đưa chúng ta đến một thực tế là nếu bạn sử dụng sai chế độ màu cho một hình minh họa trong Illustrator và sau đó cố gắng đặt nó trong Photoshop, nó có thể bắt đầu trông nhợt nhạt và có điểm ảnh. Nếu bạn định đặt một hình ảnh Illustrator trong Photoshop và muốn nó được ánh xạ bit, thì cách tốt nhất của bạn là sử dụng chế độ màu RGB.
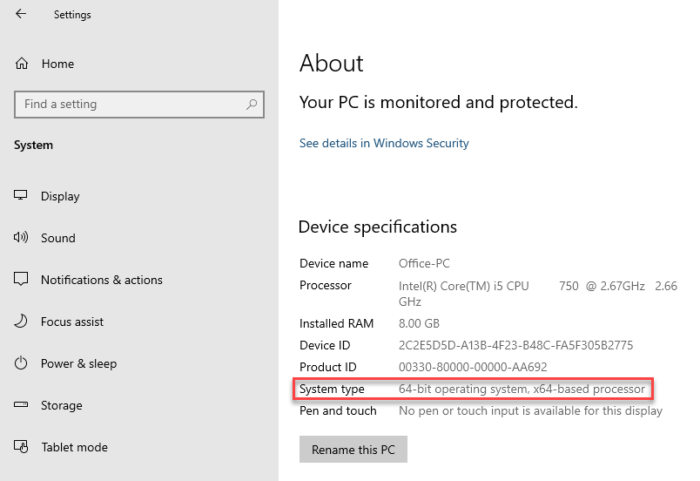
2] Làm mịn
![]()
Một lý do khác khiến pixel art xuất hiện khi chuyển từ Illustrator sang Photoshop là khi khử răng cưa không được bật. Không bật khử răng cưa khi hình ảnh được tạo trong Illustrator có thể dẫn đến hiện tượng pixel hóa khi hình ảnh được đặt trong Photoshop. Khử răng cưa làm mịn các cạnh răng cưa trong hình ảnh kỹ thuật số bằng cách lấy trung bình màu của các pixel ở cạnh.
Bạn có thể chọn các cài đặt này để tối ưu hóa loại hình ảnh và giao diện bạn muốn:
malwarebytes tắc kè hoa đánh giá
- Không khử răng cưa – điều này sẽ không áp dụng khử răng cưa cho hình minh họa, vì vậy các cạnh của hình minh họa có thể trông giống như pixel, điều này tốt nếu đó là điều bạn muốn.
- Tối ưu hóa nghệ thuật - Áp dụng khử răng cưa cho tất cả các đối tượng và văn bản.
- Loại được tối ưu hóa – Áp dụng khử răng cưa phù hợp nhất cho loại nhất định. Bật tùy chọn này cho văn bản khử răng cưa.
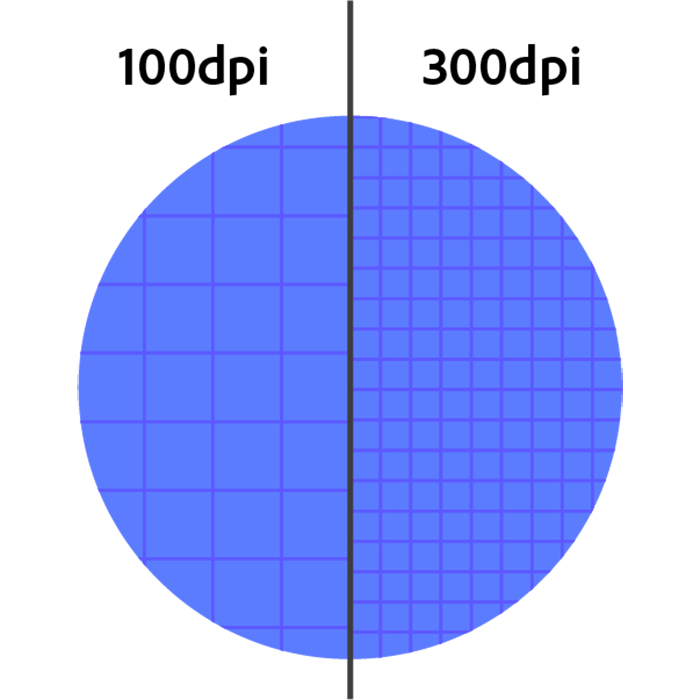
3] Quyền 
Khi làm việc trong Illustrator hoặc Photoshop, độ phân giải càng cao thì chất lượng hình ảnh càng cao. Số điểm ảnh trên mỗi inch (PPI) càng cao thì chất lượng hình ảnh càng tốt vì có nhiều hình ảnh trên mỗi inch vuông. Đồ họa 300 PPI sẽ tạo ra đồ họa chất lượng cao khi được đặt trong Photoshop.
Xin lưu ý rằng cài đặt chất lượng càng cao thì tệp sẽ càng lớn. Các tệp vectơ chất lượng cao có thể khá lớn. Điều rất quan trọng là phải cân bằng giữa chất lượng và kích thước; do đó, điều rất quan trọng là phải biết tác phẩm nghệ thuật sẽ được sử dụng để làm gì, để bạn biết liệu bạn có cần nó lớn và có chất lượng cao hay không. Nếu đó là một lệnh in lớn, thì 300 PPI sẽ tốt hơn; nếu cái này để hiển thị trên màn hình thì 72 PPI là đủ.
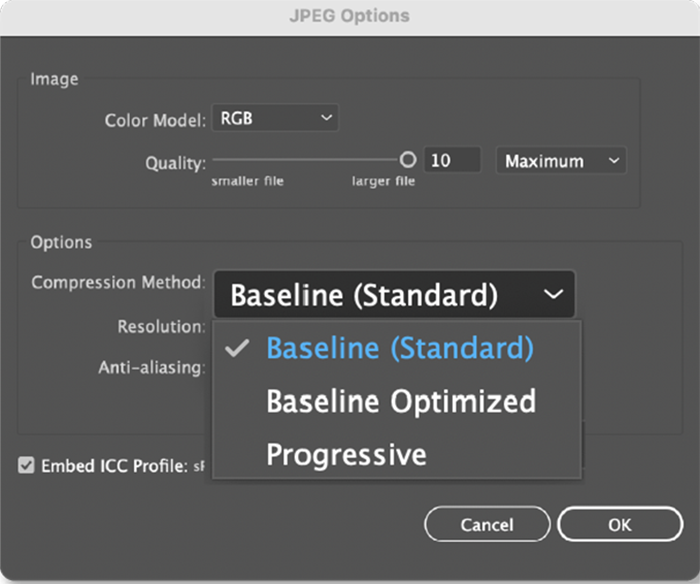
4] Phương pháp nén 
Nếu bạn quyết định lưu tác phẩm của mình, hãy đưa nó vào Photoshop và đảm bảo rằng bạn chọn đúng phương pháp nén. Tính năng nén làm cho tệp nhỏ hơn và dễ lưu trữ cũng như chuyển qua phương tiện kỹ thuật số như Internet và các thiết bị lưu trữ. Định dạng tệp JPEG là một phương pháp nén, không chỉ là một định dạng tệp. JPEG nén tác phẩm nghệ thuật của bạn và chất lượng sẽ giảm đi mỗi khi tệp được lưu ở định dạng JPEG. Điều này sẽ ảnh hưởng đến tệp khi nó được lưu dưới dạng JPEG từ Illustrator và sau đó được đặt vào Photoshop. Tệp có thể bị pixel và có chất lượng kém hơn so với trong Illustrator. Nếu bạn muốn sử dụng JPEG, tốt nhất bạn nên sử dụng nó ở bước cuối cùng nếu bạn muốn chuyển một tệp nhỏ dưới dạng kỹ thuật số.
Cách đưa hình minh họa Illustrator vào Photoshop để giữ chất lượng
Bạn muốn mở file Illustrator bằng Photoshop mà vẫn giữ nguyên chất lượng. bạn sẽ không sử dụng Illustrator để tạo tệp nếu bạn không muốn có chất lượng tốt nhất và không có pixel nào hiển thị. Có một số cách để đạt được điều này:
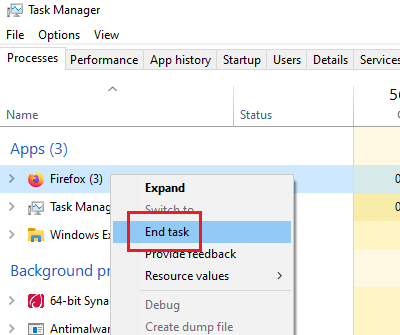
Kéo tệp Illustrator .AI vào Photoshop.
Định dạng tệp có thể chỉnh sửa của Illustrator là .AI. Định dạng tệp này là cách bạn lưu tệp Illustrator để bạn có thể thực hiện các thay đổi sau này. Bạn có thể mở định dạng tệp này trong Photoshop bằng cách mở Photoshop rồi nhấp và kéo tệp vào Photoshop. ![]()
Cửa sổ Tùy chọn Nhập PDF sẽ xuất hiện. Tệp sẽ được nhập dưới dạng PDF chất lượng cao. Bạn có thể thay đổi độ phân giải và các tùy chọn khác nếu muốn. Khi bạn thực hiện xong lựa chọn mình muốn, hãy nhấp vào Khỏe để xác nhận hoặc nhấn Hủy bỏ để đóng mà không cần nhập tệp.
Sao chép và dán
Khi đang làm việc trong Illustrator, bạn có thể sao chép bản vẽ rồi mở Photoshop và dán trực tiếp lên khung vẽ. Để làm điều này, chỉ cần nhấp vào hình ảnh hoặc văn bản, sau đó đi đến Biên tập sau đó Sao chép , sau đó bạn mở Photoshop, tạo một tài liệu mới, sau đó chọn Edit rồi Paste. ![]()
vô hiệu hóa trung tâm thông báo windows 10
Khi bạn nhấn Chèn một cửa sổ sẽ xuất hiện với bốn tùy chọn mà bạn có thể dán vào. Các tùy chọn là Đối tượng thông minh, Pixel, Đường dẫn và Lớp hình dạng. Tùy thuộc vào nội dung được sao chép (văn bản hoặc hình ảnh), một số tùy chọn Dán dưới dạng sẽ tạo ra các kết quả khác nhau.
Dán làm đối tượng thông minh
Khi được dán dưới dạng Đối tượng thông minh, văn bản hoặc hình ảnh sẽ được dán vào Photoshop giống như trong Illustrator; tuy nhiên, bạn sẽ không thể chỉnh sửa nó trong Photoshop. Dán dưới dạng đối tượng thông minh cho phép bạn chỉnh sửa hình ảnh hoặc văn bản. Đây là tùy chọn tốt nhất trong số bốn tùy chọn 'Dán thành'.
Để chỉnh sửa văn bản hoặc hình ảnh, hãy chuyển đến bảng điều khiển Lớp của Photoshop, nhấp chuột phải vào tên của lớp và chọn chỉnh sửa nội dung . Một thông báo sẽ xuất hiện cho bạn biết cách lưu các thay đổi của mình để chúng được phản ánh trong Photoshop. Bạn nhấp vào OK và bạn sẽ được đưa đến tài liệu trong Illustrator; sau đó bạn chỉnh sửa văn bản hoặc hình ảnh rồi nhấp vào Ctrl + C hoặc đi đến Tài liệu sau đó Cứu cứu. Khi bạn quay lại Photoshop, những thay đổi sẽ được phản ánh ở đó.
Dán dưới dạng pixel
Khi một hình ảnh hoặc văn bản được dán dưới dạng pixel, nó sẽ hiển thị trong Photoshop chính xác như trong Illustrator. Không thể chỉnh sửa hình ảnh hoặc văn bản trừ khi bạn quay lại Illustrator và chỉnh sửa rồi sao chép và dán lại. Với tùy chọn này, tệp sẽ được làm phẳng và nếu nguồn trong Illustrator bị mất thì bạn sẽ phải tạo lại từ đầu. Tùy chọn 'Dán dưới dạng pixel' để lại văn bản hoặc hình ảnh có pixel nếu nó ở độ phân giải hơi thấp.
Dán dưới dạng đường dẫn 
Tùy chọn dán này sẽ tạo một đường dẫn làm việc theo hình dạng của hình ảnh được dán trong Photoshop. Bạn sẽ không thấy đường dẫn trong tab Lớp trong bảng điều khiển Lớp, bạn sẽ cần nhấp vào tab Đường dẫn trong bảng điều khiển Lớp.
tên thiết bị cục bộ đã được sử dụng windows 10
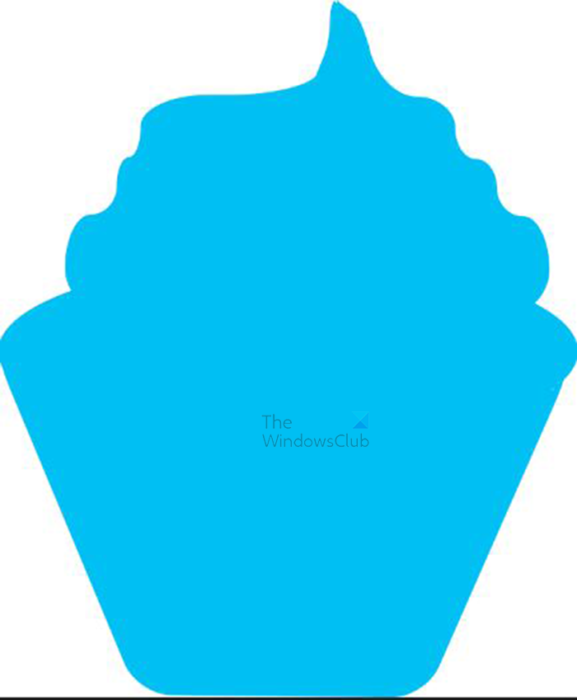
Dán dưới dạng lớp hình dạng 
Tùy chọn Paste As Shape Layer sẽ dán hình ảnh dưới dạng một đối tượng phẳng với màu nền trước hiện tại được sử dụng để tô màu cho nó. Điều này làm cho hình ảnh trông giống như một hình bóng. Đối tượng là mặt nạ vectơ và không thể chỉnh sửa ngoại trừ thay đổi màu.
Lưu ý rằng bất kể phương pháp nào bạn sử dụng để chuyển một hình ảnh từ Illustrator sang Photoshop, nếu bạn phóng to quá nhiều, hình ảnh sẽ bắt đầu có dạng pixel. Không nên nhầm lẫn điều này với pixelation, đó là khi hình ảnh có chất lượng kém.
Đọc: Cách khắc phục sự cố phông chữ trong Illustrator
Tại sao nghệ thuật vector được pixel hóa trong Photoshop?
Photoshop tạo điểm ảnh bằng pixel thay vì giữ lại một vectơ; điều này sẽ làm giảm chất lượng bằng cách làm cho nó bị pixel. Bạn có thể lưu nó dưới dạng Đối tượng thông minh khi đặt hoặc tăng độ phân giải. Sau khi bạn làm phẳng một tệp, nó sẽ được chuyển đổi thành pixel, cho dù là vectơ hay không. Vì vậy, cách duy nhất để giữ một vectơ dưới dạng vectơ là lưu nó dưới dạng đối tượng thông minh và lưu các lớp.
Đối tượng thông minh trong Illustrator hoặc Photoshop là gì?
MỘT đối tượng thông minh đây là lớp chứa dữ liệu hình ảnh. Một đối tượng thông minh giống như một thùng chứa dữ liệu hình ảnh gốc. Khi một lớp được sửa đổi bằng cách thay đổi kích thước, độ nghiêng, v.v., dữ liệu được lưu sẽ giúp lớp giữ được chất lượng ban đầu. Các pixel đối tượng thông minh không thể được chỉnh sửa trực tiếp, do đó, một đối tượng thông minh thường được chỉnh sửa theo cách không phá hủy. Lớp phải được thay đổi kích thước (rasterized) để các pixel được thay đổi.