Là một lập trình viên, bạn biết rằng việc có các công cụ phù hợp có thể tạo ra sự khác biệt lớn về năng suất của bạn. Điều này cũng đúng với trình duyệt web của bạn. Tiện ích mở rộng phù hợp có thể giúp bạn làm việc hiệu quả hơn và hoàn thành nhiều việc hơn. Dưới đây là một số tiện ích mở rộng Chrome, Firefox và Edge tốt nhất dành cho lập trình viên.
1. Chrome DevTools: Đây là tiện ích mở rộng phải có đối với bất kỳ lập trình viên nào sử dụng Chrome. Nó cung cấp nhiều công cụ để gỡ lỗi, soạn thảo và định hình các ứng dụng web của bạn. 2. Firebug: Tiện ích mở rộng này rất cần thiết cho những lập trình viên sử dụng Firefox. Nó cung cấp nhiều công cụ để gỡ lỗi và khắc phục sự cố ứng dụng web của bạn. 3. Hộp công cụ dành cho nhà phát triển web: Tiện ích mở rộng này là thứ bắt buộc phải có đối với bất kỳ nhà phát triển web nào. Nó cung cấp nhiều công cụ để soạn thảo, gỡ lỗi và tối ưu hóa các ứng dụng web của bạn. 4. Edge DevTools: Tiện ích mở rộng này phải có đối với bất kỳ lập trình viên nào sử dụng Edge. Nó cung cấp nhiều công cụ để gỡ lỗi, soạn thảo và định hình các ứng dụng web của bạn.
Đây chỉ là một vài trong số nhiều phần mở rộng tuyệt vời có sẵn cho các lập trình viên. Với các công cụ phù hợp, bạn có thể làm việc hiệu quả hơn và hoàn thành được nhiều việc hơn.
Nhà phát triển hoặc chương trình sẽ dành nhiều thời gian trong trình duyệt như trong IDE. Để giúp bạn lập trình, chúng tôi có một danh sách một số tốt nhất Tiện ích mở rộng của Chrome, Firefox và Edge dành cho lập trình viên . Tất cả các tiện ích mở rộng này đều miễn phí và nếu bạn viết hoặc muốn viết mã, hãy thử thêm một số tiện ích mở rộng từ danh sách vào trình duyệt của mình.

Tiện ích mở rộng của Chrome, Firefox và Edge dành cho lập trình viên
Dưới đây là các tiện ích mở rộng Chrome, Firefox và Edge tốt nhất dành cho lập trình viên.
- nhà phát triển web
- người dùng
- Công cụ dành cho nhà phát triển phản ứng
- Wappalyzer - tiện ích mở rộng để phân tích trang web
- Code Cola - Tiện ích mở rộng trình xem mã nguồn
Hãy nói về chúng một cách chi tiết.
1] Nhà phát triển web

lỗi cửa hàng windows 0x80070057
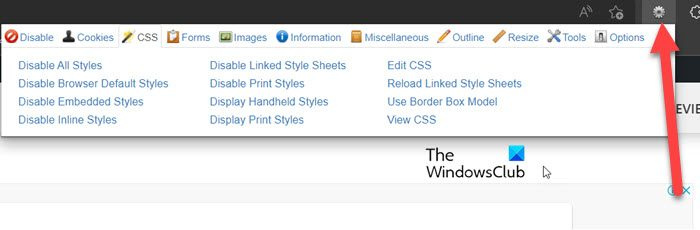
Nhà phát triển web là một trong những tiện ích mở rộng dành cho nhà phát triển tốt nhất dành cho người dùng Chrome, Firefox và Edge. Trình duyệt này sẽ thêm một thanh công cụ vào trình duyệt của bạn, khi được nhấp vào, sẽ hiển thị một số công cụ mà bạn có thể sử dụng trên trang web.
Có nhiều danh mục khác nhau như Vô hiệu hóa, Cookies, CSS, Hình ảnh, Hình dạng, Đường viền, Thông tin, Khác và Thay đổi kích thước. Khi bạn vào một danh mục, sẽ có nhiều công cụ khác nhau như khả năng chỉnh sửa CSS, xem CSS, v.v.
Tiện ích mở rộng này ban đầu dành cho người dùng Chrome, nhưng vì Edge dựa trên chrome nên tiện ích mở rộng cũng sẽ hoạt động với nó. Tất cả những gì bạn phải làm là Cho phép tiện ích mở rộng từ các trang web khác. ĐẾN tải xuống nhà phát triển web đi đến chrome.google.com nếu bạn đang sử dụng Chrome hoặc Edge, hoặc truy cập addons.mozilla.org nếu bạn làm như vậy, hãy sử dụng Firefox.
2] Ràng buộc tùy chỉnh
Tiện ích mở rộng này cho phép bạn chụp hoặc tạo chú thích cuối trang trên bất kỳ trang web nào bạn thích. Bạn có thể sử dụng tiện ích mở rộng này để nhận phản hồi từ người dùng hoặc theo dõi các lỗi trong dự án của mình. Vì vậy, nếu bạn là nhà phát triển, điều này có thể rất hữu ích, bạn có thể thu thập phản hồi và sau đó sử dụng phản hồi đó để cải thiện mã của mình.
Nội dung đã chụp có thể được xem bằng dự án Usersnap. Ngoài ra, bạn có thể kết nối Usersnap với nhiều phần mềm quản lý dự án khác nhau như JIRA, Slack, v.v.
giá trị được bảo vệ bởi chính sách khởi động an toàn
Dưới đây là các liên kết để tải xuống Usersnap cho trình duyệt cụ thể của bạn.
- Cạnh và Chrome : chrome.google.com
- Cáo lửa : addons.mozilla.org
3] Công cụ dành cho nhà phát triển phản ứng

Tiện ích mở rộng React cung cấp cho bạn thư viện JavaScript React cho một trang web. Không còn nghi ngờ gì nữa, đây là một trong những tiện ích mở rộng tốt nhất dành cho các lập trình viên JavaScript. Tại đây bạn có thể thấy các cây phản ứng, bao gồm hệ thống phân cấp thành phần, thuộc tính và một số thứ quan trọng khác. Nếu bạn thích tiện ích mở rộng này và muốn tải xuống cho Chrome hoặc cạnh trình duyệt, đi đến chrome.google.com Và addons.mozilla.org vì Cáo lửa người dùng.
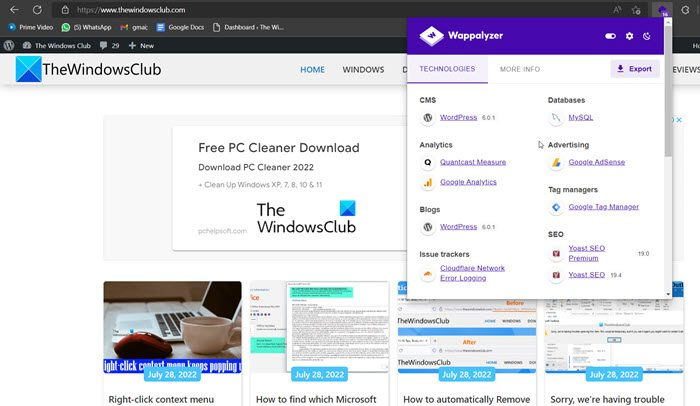
4] Wappalyzer - Tiện ích mở rộng phân tích trang web

Wappalyzer là một lựa chọn tuyệt vời nếu bạn thích khám phá các trang web và muốn biết những công nghệ họ sử dụng. Tiện ích mở rộng này, khi được sử dụng, sẽ cung cấp cho bạn danh sách tất cả các công nghệ được sử dụng trên trang web này. Ngoài ra, nó khá dễ sử dụng, bạn chỉ cần vào phần bảng điều khiển, nhấp vào tiện ích mở rộng Wappalyzer, sau đó kiểm tra xem công nghệ nào được sử dụng để tạo trang web này. Bạn cũng có thể tải xuống bảng công nghệ được sử dụng bằng cách nhấp vào nút 'Xuất'.
ứng dụng thời tiết tốt nhất windows 10
Đây là những gì bạn có thể sử dụng để chuẩn bị cho các cuộc phỏng vấn với các công ty sản phẩm lớn như Amazon, Google và Microsoft. Vì vậy, nếu bạn thích tiện ích mở rộng này, hãy truy cập chrome.google.com cho các trình duyệt Edge và Chrome, cũng như cho addons.mozilla.org vì Cáo lửa người dùng.
5] Code Cola - Tiện ích mở rộng trình xem mã nguồn
Cuối cùng nhưng không kém phần quan trọng, chúng ta có Code Cola, một tiện ích mở rộng để xem mã nguồn. Tiện ích mở rộng này cho phép bạn kiểm tra mã nguồn của bất kỳ trang web nào và sau đó sử dụng trình chỉnh sửa CSS tích hợp để viết mã. Nếu bạn là nhà phát triển web, bạn chắc chắn nên thử tiện ích mở rộng này. Nếu bạn muốn tải xuống tiện ích mở rộng này cho Chrome hoặc Edge, vui lòng theo liên kết chrome.google.com .
Tôi hy vọng bây giờ bạn đã có đủ công cụ trong kho vũ khí của mình để bắt đầu lập trình.
Đọc: Microsoft Dev Box là gì và làm cách nào để tôi đăng ký nó?
Microsoft Edge có phù hợp với các nhà phát triển web không?
Microsoft Edge đang nhanh chóng vượt qua Internet Explorer, nhưng nó vẫn có nhiều trình duyệt tốt để cạnh tranh. Tuy nhiên, các nhà phát triển của Microsoft đã nỗ lực rất nhiều để phát triển các công cụ phát triển web cho Microsoft Edge Chromium. Nó có nhiều công cụ không chỉ để phát triển và cấu trúc mà còn để thiết kế trang web. Chúng tôi khuyên bạn nên kiểm tra danh sách DevTools trong Microsoft Edge để tìm hiểu thêm về trình duyệt này và các tính năng của nó.
Đọc: Mẹo và thủ thuật trình duyệt Microsoft Edge
Edge có tương thích với các tiện ích mở rộng của Chrome không?
Có, tiện ích mở rộng của Chrome hoạt động trong Edge. Vì cả Edge và Chrome đều dựa trên Chromium nên chúng có môi trường khá linh hoạt. Tuy nhiên, để sử dụng các tiện ích mở rộng của Chrome trong Edge, bạn cần nhấp vào biểu tượng Cho phép tiện ích mở rộng từ các trang web khác nút khi được nhắc.
Đó là tất cả!
Đọc thêm: Máy chủ Discord tốt nhất cho các lập trình viên tham gia.